フォントを知ればデザインはもっと楽しい!ビギナーのための文字・フォント入門|文字とフォントのことはじめ01



街中で立ち止まって、一度周りを見渡してみましょう。至るところに文字が見つかるはずです
あらゆるところにある「文字」
私たちは日々、目で見る、耳で聞く、鼻で嗅ぐ、口で味わう、手で触るというように、五感を使ってさまざまな情報に触れています。
なかでも、「文字」を通したコミュニケーションは、web、SNS、動画から、本、チラシ、ポスター、メニュー、街中の看板、建物のサイン、案内板まであらゆるところで行なわれています。
朝起きてから眠りにつくまでの、一日の行動を振り返ると、私達の生活がどれほど文字に囲まれているのかを実感できるかもしれません。
言葉の伝わりかたを決める文字のデザイン
文字は言葉を視覚的に表現するために使われるものです。
ただ、意味を伝えるだけならば、どのようなかたちをしていても役割を果たすことはできるでしょう。しかし、私たちは文字を見るとき、そこに意味以上の“なにか”を感じ取っています。
たとえば、下の文字を見比べてみましょう。

書いてある内容はどれも同じですが、その文字から感じられる印象はずいぶん違いますね。
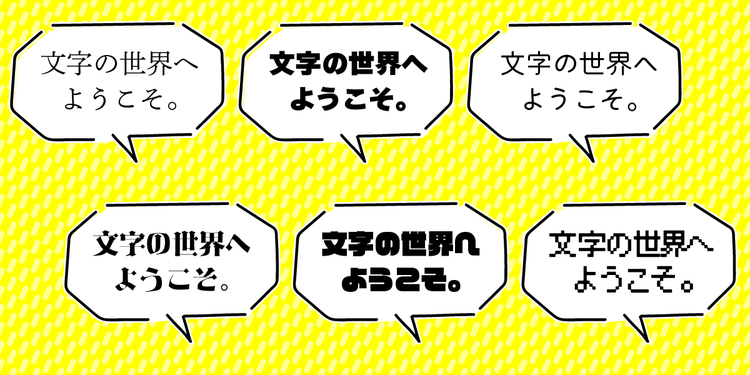
上品に見えるもの、親しみを感じられるものもあれば、優雅に感じられるもの、楽しげに感じられるものもあります。さらに文字の大きさ、置きかた(組みかた)、色を変えてみましょう。

「文字の世界へようこそ。」という言葉の先に、どんなイメージが思い浮かびましたか?
マジメな感じがする/楽しく文字を学べそう/執事さんが案内してくれるのかな?/いかにもコンピュータなイメージがする……思い描く情景もさまざまではないでしょうか。
このように同じ言葉であっても、話す人によって伝わりかたが変わるように、私たちが目にする文字は、そのかたちや並べかた、置きかた(レイアウト)によって、伝わりかたが大きく変わるのです。
文字を知り、それをうまく使う方法を知ることは、デザインやクリエイティブのシーンだけでなく、“文字で伝える”ときに大きな力となります。
この連載記事「文字とフォントのことはじめ」では、文字という情報をよりわかりやすく、伝わりやすく使うための、文字、フォント、デザインの情報をお伝えしていきます。
同じようでちょっと違う、字体と字形、書体とフォント
これから文字やフォントについてお伝えしていくうえで、覚えておきたいキーワードを紹介します。
今回取り上げるのは「字体」「字形」「書体」「フォント」という言葉です。
まずは下の図を見てみましょう。

角ばった「あ」、丸っこい「あ」、装飾的な「あ」……いろいろなかたちの「あ」がありますね。しかし、どれを見ても、その文字を正確に「あ」と読むことができます。これは私たちが「あ」という文字をその骨格のようなもので認識しているからです。
ごく単純に例えると、横長の長方形に対して中心を貫く縦棒があれば漢字の「中」だとわかりますし、上に「士」、下に口がある文字なら「吉」と認識できるように、(すでに知っている文字であれば)多少かたちが変わっていても、私たちは正確にその文字を読み取ることができるのです。
この“文字をその文字たらしめる骨格”のようなものを「字体」と言います。

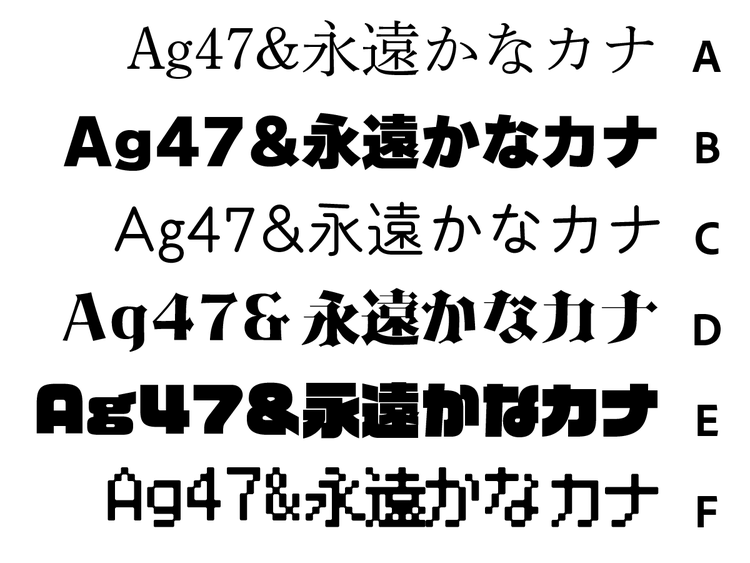
左の青字は書体名。横軸はすべて同じ「書体」の文字。縦軸で文字を見ると「書体」はすべて違いますが、「字体」はすべて同じ、ということができます
次に「字形」「書体」「フォント」です。
「字体」は文字のかたちを決める重要な要素ではありますが、私たちが目にする文字、そのものではありません。文字の骨格をどう作り、どのように肉付けするか。その処理方法によって最終的な文字のかたち、「字形」が決まります。
文字のデザインは、大ぶりな骨格の角ばった文字、手書きのようなやわらかい骨格の丸みのある文字というように、一定のルールに基づいてつくられるのが通例です。こうしてできあがった“デザインが統一されたひと揃いの文字”のことを「書体」と呼びます。
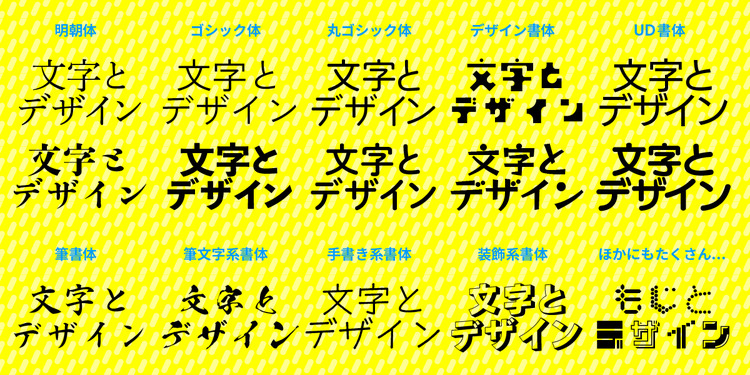
書体はデザインのスタイルによって、明朝体、ゴシック体、丸ゴシック体等に分類されており、近年では分類が難しい、ユニークな書体も多く登場しています。こうした書体の分類、それぞれの特徴については、今後、この連載記事の中で取り上げていきます。

書体の分類例。書体のバリエーションが増えたことで明確に分類できない書体も数多く存在します
「フォント」は、この書体をパソコンやスマホをはじめとしたデジタル端末で使えるようにしたものです。私たちがパソコンやスマホ、タブレットで文字を読むことができるのは、デバイスのなかにフォントが入っているおかげです。
フォントファイルには基本的にひとつの書体のひと揃いの文字が納められていますが、書体とフォントは必ずしも1対1で対応するものではなく、ひとつの書体に対して、含まれる文字の違いなどによって複数のフォントバリエーションが存在するケースもあります。
「書体」と「フォント」という言葉は、同じように扱われることもありますが、かたちやデザインについて触れるときは「書体」、パソコンやアプリケーションで扱うデータとして触れるときには「フォント」、と区別するほうがより正確なコミュニケーションができるでしょう。

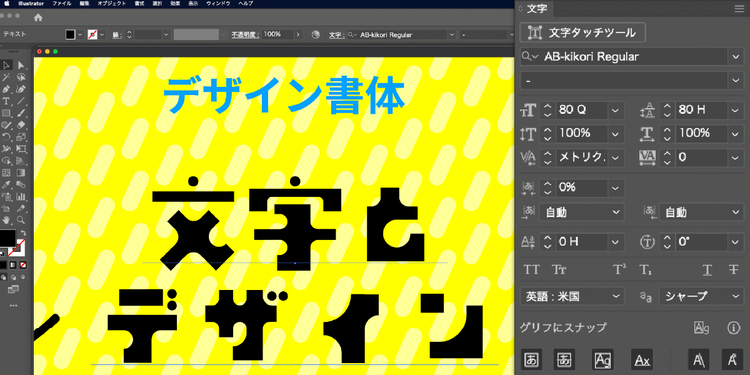
Adobe Illustratorでフォントを指定しているところ。使えるフォントが多いほど、文字でいろいろな表現が可能になります
世界には数え切れないほど多くの書体、フォントがあります。
いま目の前にある文字に、どのフォントを使うのか。その選択によって、文字が持つ表情、メッセージの伝わりかたが大きく変わるのは、この記事でもお伝えした通りです。
つまり、フォントをたくさん持っていればいるほど、文字を表現する引き出しを増やすことができるのです。


文字の表現力を広げるフォントが揃うAdobe Fonts
“自分のパソコン、スマホ、タブレットにはフォントがほとんど入っていない……”
そんな人でも大丈夫。アドビではいま、クリエイティブには欠かせない道具のひとつであるフォントを、より自由に、柔軟に使えるクラウドフォントサービス「Adobe Fonts」を展開しています。2023年3月現在、その数は日本語フォント600超、Adobe Fonts全体では2万以上。膨大なフォントをメディアを問わず、商用/非商用問わず、自由に使うことができます。

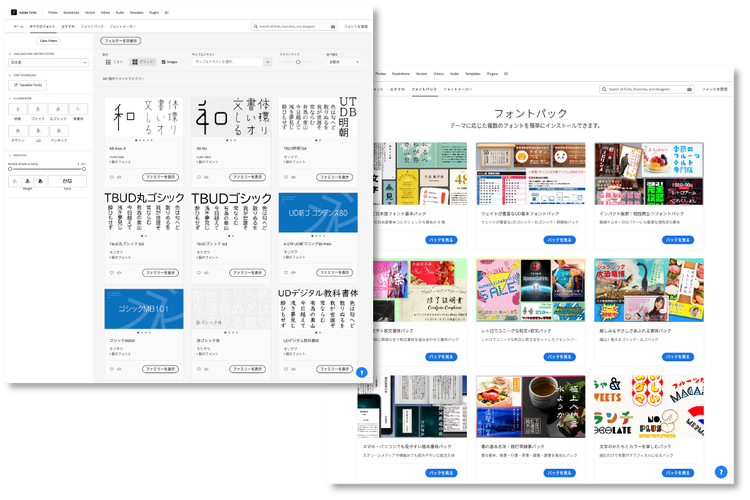
Adobe Fontsは2万を超えるフォントの中からスタイルやフォント名で検索が行なえるほか、用途・目的に応じたフォントを集めたフォントパックも用意されています
Adobe Fontsで広がる、文字とデザインの世界
“もっといろいろなフォントを見てみたい、使ってみたい!”
そう思えたらまずは一度、Adobe Fontsを開いてみましょう。そこには高品質でユニークなデザインの書体が待っているはずです。
2023年3月から月一回、更新する「文字とフォントのことはじめ」。次回からは、書体の魅力とフォントの使いかたに迫っていきます。
知れば知るほどおもしろい、フォントの世界へようこそ!