明朝・ゴシックetc…書体の種類とウェイト|文字とフォントのことはじめ02



[前回の記事]文字とフォントのことはじめ01
日本語書体の種類を知ろう
文字という情報をよりわかりやすく、伝わりやすく使うための、文字、フォント、デザインの情報をお届けする連載「文字とフォントのことはじめ」、第2回は書体の分類・種類と、文字の太さを示すウェイトについて説明をしていきます。
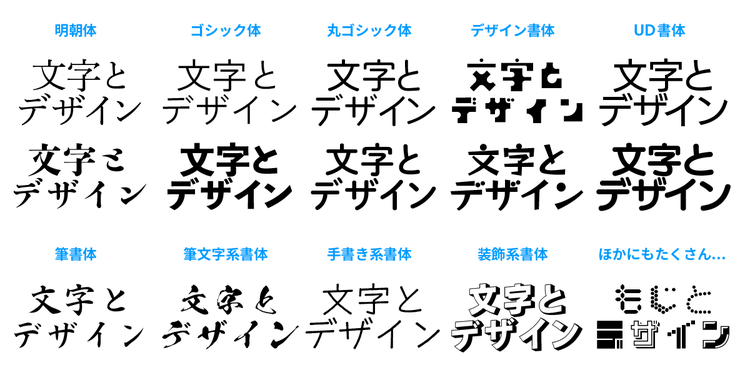
第1回の記事では、書体には数え切れないほどたくさんの種類があり、ひとつの分類例として以下のような図を紹介しました。まずはこの部分を掘り下げてみましょう。
明朝・ゴシック・丸ゴシック……文字のデザインによる分類
明朝、ゴシック、丸ゴシック……という言葉は、デザインやフォントを専門にする人でなくても、一度は聞いたことがあるのではないでしょうか。
ここからは文字のデザインによる、和文書体(日本語書体)の分類を見ていきましょう。
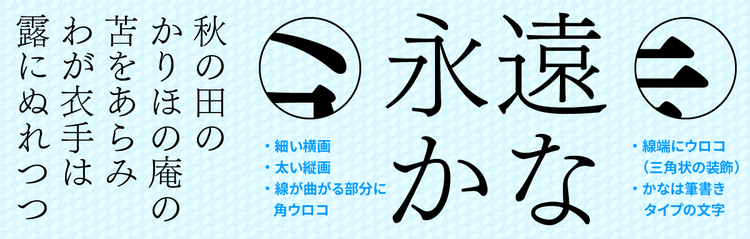
“伝える”文字のスタンダード・明朝体
明朝体は、日本の印刷物の標準的な書体として使われている書体です。
漢字は、細い横画に対して太い縦画で構成され、終筆部にはウロコと呼ばれる△の装飾が加えられているのが特徴です。かなには筆書きのような文字が組み合わされています。品のあるたたずまいは信頼性を感じさせ、雑誌や書籍のような読ませる文章から広告のような魅せる文字まで、幅広く使われています。

明朝体のなかにもデザインの違いによって、いくつかのスタイルがあります。
代表的な分類は、オールドスタイルとモダンスタイルのふたつです。
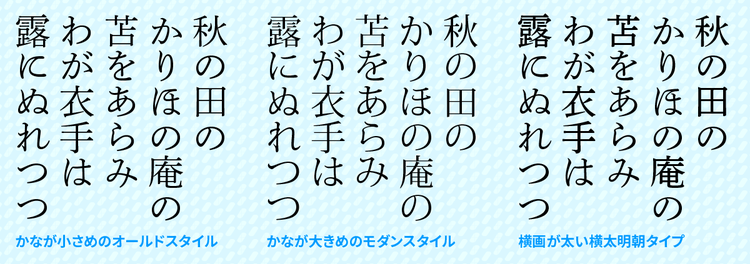
オールドスタイルの明朝体は、漢字に対してかなが小さめに、縦長に設計されているものが多く、おもに縦組みの文章のなかで高い可読性を発揮。やわらかい骨格の文字が心地よい読書感を与えてくれます。
対して、モダンスタイルの明朝体は、かなも漢字と同じように大きく、フトコロ(画線によって作られる文字内部の空間)も広く取られたデザインが特徴です。しっかりとした骨格を備えているものが多く、縦組みだけでなく、横組みでもはっきりと見やすい文章に仕上げることができます。
このほか、細い横画を太くすることで視認性を高めた横太明朝というスタイルもあり、おもにスクリーンメディアで活用されています。

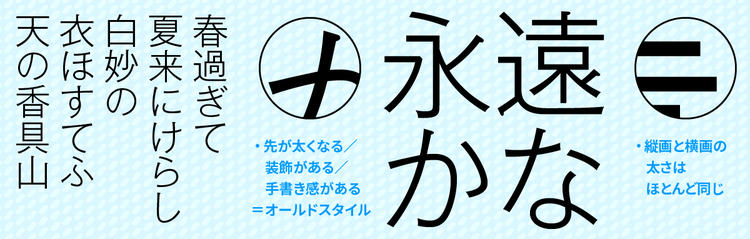
紙でもスクリーンでも読みやすい・ゴシック体
明朝体と双璧をなす基本書体がゴシック体です。
縦画、横画の線幅がほとんど同じで、ウロコのような装飾もない(あってもごく小さなものに限られる)ため、明朝体と比べると、文字自体がすっきりとした印象を受けます。
明朝体同様、ゴシック体にもオールドスタイル/モダンスタイル、大きく分けて2つに分類されます。

オールドスタイルのゴシック体:ゴシックMB101

親しみやすい、やさしい文字・丸ゴシック体
丸ゴシック体は、丸みのある先端が特徴の書体です。
ゴシック体同様、縦画・横画が同じくらいの太さで描かれているものが多く、文字そのものの骨格はゴシック体をアレンジしたものも多く見られます。明朝体、ゴシック体と同じように、丸ゴシック体にもかなが小さめに作られたオールドスタイル、かなが大きめに作られたモダンスタイルがあります。ゴシック体に比べてやわらかい印象になるため、メッセージに親しみを出したいときに最適です。

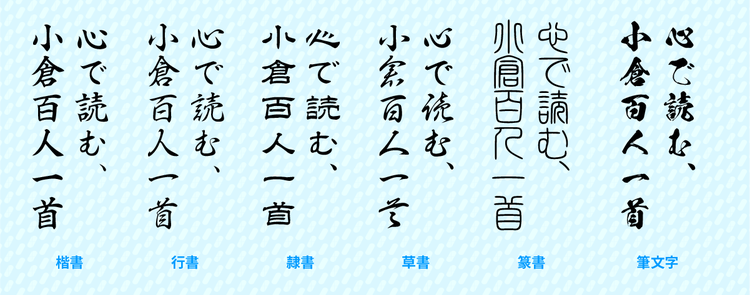
伝統・格式を表現する筆書体
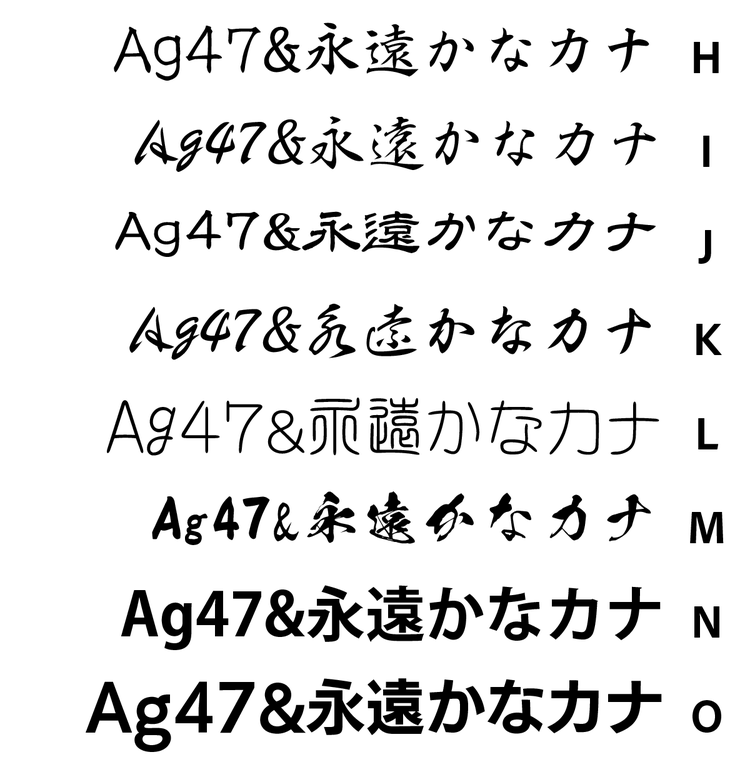
筆書体は、筆書きの文字をフォントにしたもので、書風にあわせて、楷書体、行書体等、さまざまなバリエーションがあります。伝統的な書の様式にのっとったもののほか、近年ではデザイン筆文字等の名称で、力強い書の文字や味わいのあるものも増えており、デザインのトレンドのひとつになっています。

左から5書体:白舟楷書教漢/白舟行書教漢/白舟隷書R教漢/白舟草書教漢/白舟篆書教漢(楷行草隷篆パック)より 右:黒龍爽
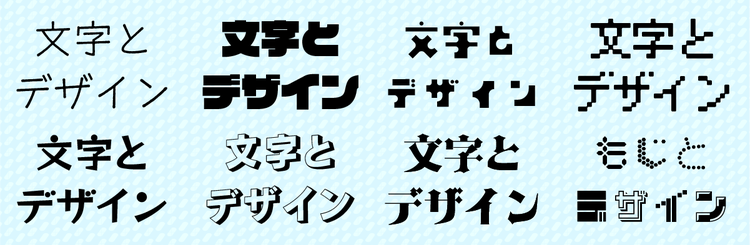
自由な発想で作られたデザイン書体
これまでに紹介したもの以外の書体は、多くの場合、デザイン書体に分類されます。
デザイン書体のなかにも、明朝体風・ゴシック体風・丸ゴシック体風のものもあれば、手書き風書体、装飾書体と呼ばれるものもあり、そうした従来の分類とはまったく違う、斬新な発想で作られたユニークな書体も多々あります。どんなデザイン書体があるのか、一度、Adobe Fontsで検索してみましょう。想像以上の文字のバリエーションをみることができるはずです。

表現力豊かなデザイン書体

Adobe Fontsの検索画面・左のフィルターで「デザイン」にチェックを入れると、デザイン書体を探すことができます
近年では、厳密に分類することが難しいものも増えています。分類自体はあくまで、自分が書体を整理しやすくするため、または相手とのコミュニケーションのためのものと捉え、書体を選ぶ際には、文字の表情が自分の求めるデザインとマッチしているかどうか、で探していくとよいでしょう。
こうした分類とは別に、見間違い、読み間違いしにくいように文字のかたちが工夫されたUD書体というカテゴリもあり、それぞれ明朝体、ゴシック体、丸ゴシック体という種類があります。こうした書体についても、今後の連載で触れていきます。
*UD:Universal Designの略
文字の太さを表すウェイト
これから文字やフォントについてお伝えしていくうえで、覚えておきたいキーワードを紹介します。
今回、取り上げる文字・フォント用語は「ウェイト」です。
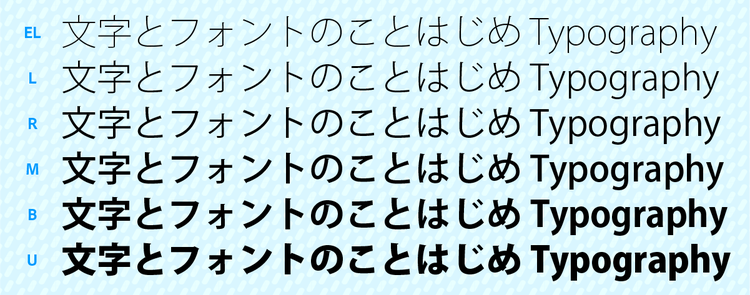
多くの書体には、ひとつの共通した文字の骨格に対して太さのバリエーションがあり、その太さのことをウェイト(weight)と言います。
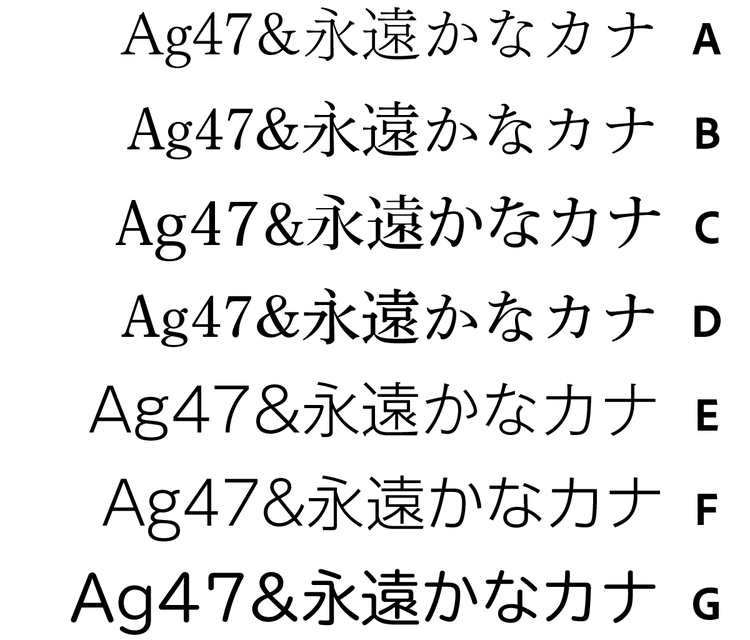
その表記方法はメーカーにより異なり、欧文書体にならい、細いほうから順に、UL(Ultra Light)/EL(Extra Light)/L(Light)/R(Regular)/M(Medium)/D(Demi)/DB(Demi Bold)/B(Bold)/EB(Extra Bold)/H(Heavy)/U(Ultra)と表記するケースや、W1、W2……というように数字で太さを表現するケースがあります。

ウェイト展開例:小塚ゴシック
ウェイトが複数あるフォントは、全体でファミリーと言います。上図の小塚ゴシックの例では、この6ウェイト全体を小塚ゴシックファミリーと呼びます。
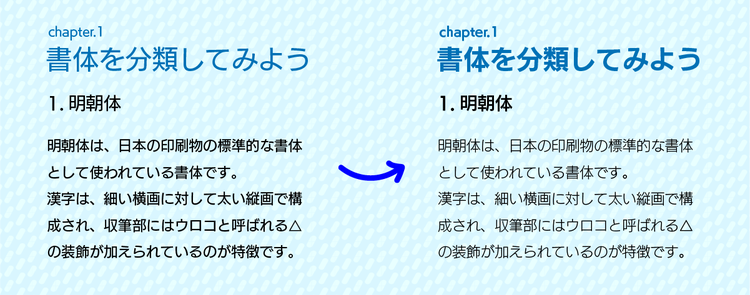
デザインをするうえで、ウェイト数はどのように影響するのでしょうか。
たとえば、文字のかたちがデザインにフィットすると思っても、ウェイトバリエーションがない書体の場合、適切な見えにならないことがあるのです。本文のように小さい文字に使いたいのに太いものしかない、または大きく、力強く見せたいのに、細いウェイトしかないという状況では、せっかくの書体を効果的に活かすことができませんね。
こうしたとき、ウェイトバリエーションがあると、どのようなシチュエーションにもフィットさせやすくなりますし、共通の文字のデザインでレイアウト全体を統一することができるようになります。

太さのバリエーションがあれば、文字から受ける印象を変えずに情報にメリハリをつけることができます:UD角ゴ_ラージ
傾向として、明朝体・ゴシック体のような想定用途が幅広く設定されているものは、ウェイトバリエーションが豊富ですが、特徴的なデザインの書体や用途が限られているもの(見出し用など)は、単一ウェイトであることもめずらしくありません。書体それぞれのデザインを見極め、求めるデザインに最適な書体とウェイトを選ぶことが大切です。
Adobe Fontsで提供されているフォントは、メーカーが提供するフォントファミリーの一部であることもあります。気になるフォントのウェイトバリエーションが見つからない場合は、そのフォントメーカーの情報を調べてみるとよいでしょう。

たとえば視覚デザイン研究所の書体は、Adobe Fontsでは各1ウェイトの利用が可能ですが、製品としては5〜8つのウェイトバリエーションがあります/参考:Adobe Fontsパートナー紹介03
なお、オフィス系アプリケーションでは、フォントの文字に対して「太字」(Bold)の指定ができるものもありますが、あくまでソフトウェア的に太らせているに過ぎません。対して、ウェイトが太い書体はその太さで最適な見えになるように、文字が設計されています。「太字」指定は、印刷では正しく出力されないこともあるので、デザイン上で文字を太くしたいときには、太いウェイトのフォントを選択するようにしましょう。


文字の表現力を広げるフォントが揃うAdobe Fonts
アドビでは、クリエイティブには欠かせない道具のひとつであるフォントを、より自由に、柔軟に使えるクラウドフォントサービス「Adobe Fonts」を展開しています。2023年4月現在、その数は日本語フォント650超、Adobe Fonts全体では2万5千以上。膨大なフォントをメディアを問わず、商用/非商用問わず、自由に使うことができます。
今回の記事で紹介した明朝、ゴシック、丸ゴシック、筆書体、デザイン書体といった書体の分類から探すこともでき、イメージしたフォントにすばやく辿り着けるようになっています。
“もっといろいろなフォントを見てみたい、使ってみたい!”
そう思えたらまずは一度、Adobe Fontsを開いてみましょう。
そこには高品質でユニークなデザインの書体が待っているはずです。
Adobe Fontsを無料で試してみる