ゆうたONE|膨大なロジックとルールをもとにIllustratorが導き出す、文字とグラフィックの造形美



グラフィカルな文字を次々とフォントに
個性的なフォント作りとグラフィカルなタイポグラフィで知られるタイプアーティスト・ゆうたONEさん。SNSの世界に突如、圧倒的な技量を持って登場したのち、積極的なソーシャル展開によってX(Twitter)のフォロワーは2023年8月、早くも10万人を突破しました。
グラフィティやカリグラフィといったアナログスキルを持つ一方で、狂信的とも言えるほどコアなAdobe Illustratorユーザーでもある、ゆうたONEさんに、Illustratorに触れるきっかけやデザインとの出会いについて話を伺いました。
記事の最後には、ゆうたONEさんのフォントを実際に使い、あらたしい文字を作り出す方法もご紹介。記事と合わせてぜひチェックを。

ゆうたONEさんが制作したフォントはBOOTHで販売されている。新作フォントはX(Twitter)上で告知され、一定数以上のリポストがあったものを販売。公開後、一定期間は無料配布されるため、こまめに情報をチェックしておきたい。 https://yutaone.booth.pm/
シルクスクリーン+Illustratorで培った造形力
「Illustratorを使い始めたのは中学生のとき、家にあったMacにIllustratorが入っていたことがきっかけです。
当時から文字やロゴには興味を持っていて、いまでもよく覚えているのは漫画『頭文字D』に出てくるRed Sunsのロゴ。[un]部分のリガチャーがとにかくかっこよくて、Illustratorを触り始めた頃は、こうしたロゴをトレースしたり、模写したりしていましたね」

普段から複数アートボードで作業をすることが多いそう。「前面にペースト」(command+F)は欠かせないショートカットになっている
ゆうたONEさんがこうした文字やグラフィックの世界に目覚めた背景には、とあるゲームの存在がありました。
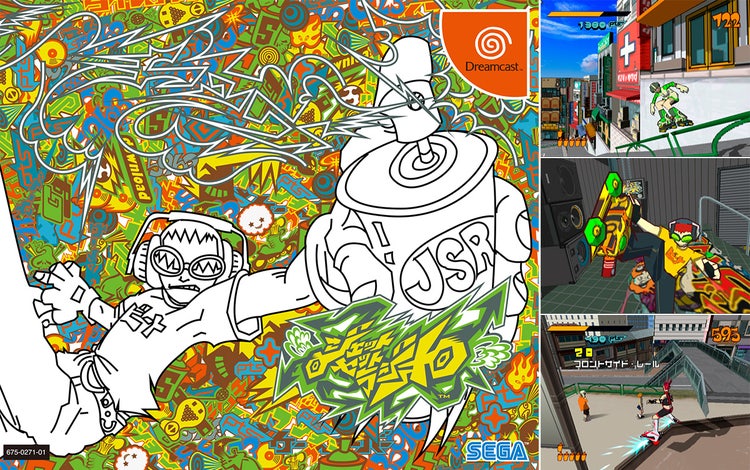
そのゲームとはセガの家庭用ゲーム機・ドリームキャスト向けに発売されていたタイトル『ジェットセットラジオ』。街の中をスケートで走り、グラフィティを描いていくアクションゲームです。
「『ジェットセットラジオ』に出てくるグラフィティは、本物のグラフィティライターが描いたものもあれば、デザイナーがエフェクトで作ったようなものもありましたが、そうしたゲームの世界観を含めて、“グラフィックってかっこいい”と思わせてくれる作品でした。
インラインスケートを始めたことも、グラフィティの文化に影響を受けるようになったのも、Illustratorを使うようになったのも、全部、このゲームのおかげなんです。
その意味では『ジェットセットラジオ』は僕のクリエイティブの原点であり、いまなお追い続けている目標でもあるんですよね。
ここに出てくるロゴやグラフィティは、Illustratorでもう数え切れないくらいトレースしましたから」

「ジェットセットラジオ」(発売:セガ/2000年)©SEGA
「高校生になってインラインスケートのチームを運営するようになると、アイコンやBlogのヘッダー画像からDVD、Tシャツ、タオルといったグッズまで、Illustratorを使って自分たちで作るようになりました。
目的を持った制作を“デザイン”と呼ぶのなら、これが僕にとって、最初の“デザイン”です。
当時はグッズを作ろうにもいまのように簡単に発注できる時代ではなかったので、東急ハンズでシルクスクリーン用のキットを買い、Tシャツはよく自作していましたね」
シルクスクリーンは、写真やグラデーションのような階調表現は苦手な反面、単色〜数色のグラフィックには最適な印刷手法。Illustratorとの相性も抜群でした。そして、シルクスクリーンゆえの制限は、ゆうたONEさんの造形力をさらに磨き上げていくことになります。
「シルクスクリーンでは、グラデーションなどに頼ることなく、単色でも成り立つようにデザインすることが求められました。
初めて使ったドローイングソフトがIllustratorだったこともあって、当時からなんでもベクターデータにしないと気が済まなかったのですが、その頃から今に至るまで、僕が手がけたデザインはほぼすべて、“シルクスクリーンでも成立するデザイン”になっています」

左:ラプラス・ダークネス配信画面 © 2016 COVER Corp./右:エンギモノガタリ ©ENGI-MONOGATARI
黒字に白、または白地に黒……その世界で生み出されたロゴはどこまでも強靭かつ柔軟。
“作ったロゴのレギュレーションに変形以外の制限をかけない”というルールは、その造形力の強さを示すエピソードのひとつと言えるでしょう。
「僕はクライアントワークでロゴを作るとき、色を変えてもいい/なんなら一文字ずつ色を変えてもいい/加工を加えてもいい/テクスチャを加えてもいい/写真の上に載せてもいい/ロゴの周囲に余白(アイソレーションエリア)をとる必要もない……とにかく自由に使って構いませんと伝えています。
色や質感を加えたくらいでは、自分の作るロゴの本質は何ひとつ変わりませんから。ただ、ひとつだけ、かたちを崩す変形だけはNGにしています」

左:Mori Calliope Major Debut Concert “New Underworld Order” © 2016 COVER Corp./右:Here for you / Kizuna AI © Kizuna AI Kizuna AI Inc
“幅のない線”が引けるIllustrator
ゆうたONEさんがIllustratorについて、ベクターデータについて語るとき、その口調はひときわ熱を帯びます。ゆうたONEさんは、なぜそこまでIllustratorに情熱を傾けるのでしょうか。
「最初に触ったデザインツールがIllustratorだったので、それを親だと思い込んでいるようなところがあって(笑)。僕にとってはPhotoshopのようなラスター系ソフトは、Illustratorを補完する存在でしかありません」

ゆうたONEさんのフォントを擬人化するプロジェクト「フォントバッドガールスクワッド」(FBGS)。キャラクターデザインはイラストレーターのいととさんが担当(2023〜)
Instagram:https://www.instagram.com/fbgs_2023/ いとと:https://twitter.com/ito_to_0427
完全に独学でIllustratorを使っていたゆうたONEさんですが、高校卒業後、とあるきっかけでIllustratorを本格的に学び直すことになります。
「高校を卒業し、自分たちのスケートチームをより大きくしようというタイミングで、デザインするものも増えていきました。そのとき、“自分が表現したいものに対して、技術が足りていない”ということを痛感したんです。頭のなかのグラフィックを、Illustratorでどう操作したら作れるのかがわからない。
そこで近所の書店で辞書のようなIllustratorのマニュアル本を買い、最初のページから書いてあることをすべてやっていきました。円の作りかたが4通りあるなら、そのすべてをやってみる。それを毎日、続けました」
こうして、一冊全部の操作を終えたとき、自分が表現したいものをかたちにできる技術を、ひと通り身につけることができたと、ゆうたONEさんは話します。
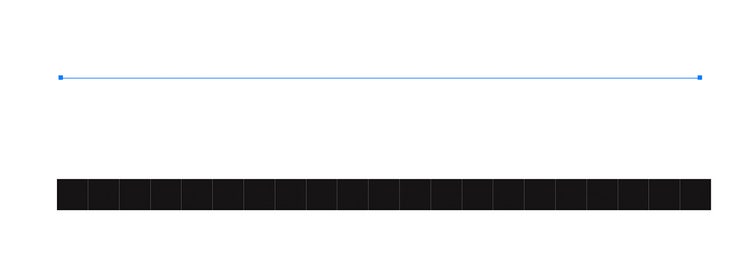
「Illustratorの一番いいところは、“幅のない線”が引けるということなんですよね。
たとえば、ロゴマークの曲線部分が円弧の一部を切り出している場合、そこには目には見えない、線幅のない円が存在している。ラスターデータとしては目視できないけれど、Illustratorではベクターデータとして目視できる、この“幅のない線”を操作しているときに“イデア”に触れているような気持ちになれるんです」

太さ0mmのベクターデータの線(上)とラスターデータの線(下)
「もちろん、目に見えている以上、ディスプレイ上ではラスターデータとして処理されているのですが、最小単位0の線を扱えるという特性があることで、僕はIllustratorで自由にグラフィックを生み出すことができるし、徹底したルールに基づいてどこまでも精度を追求していける。
一切のごまかしが効かないベクターデータという世界で、わずかなズレも許容しないその不寛容さが、心を安定させてくれるんです。
僕がもし個展を開くことがあったら、印刷したり、ディスプレイに表示するだけではなく、Illustrator上でベクターデータを自由に拡大・縮小できる状態で展示をしたい。8000倍で見ても美しい、そういう作りをしていますから」

Illustratorデータの解剖図。レイヤー分けからアンカーポイントのひとつに至るまで配慮が行き届いたデータになっている
フォント制作からグラフィックデザイン、果ては自宅を模様替えする際のレイアウトまで、あらゆる作業にIllustratorを活用するゆうたONEさん。ここからは、ゆうたONEさんお気に入りの機能と、近年搭載された新機能の感触を紹介します。
1・Adobe Fresco+Illustratorの連携は“神機能”
グラフィティやカリグラフィにも造詣が深いゆうたONEさんは、手書きの筆致をiPadを通してデジタルデータへと変換しています。ここで使われているのが、Adobe FrescoやIllustrator iPad版です。
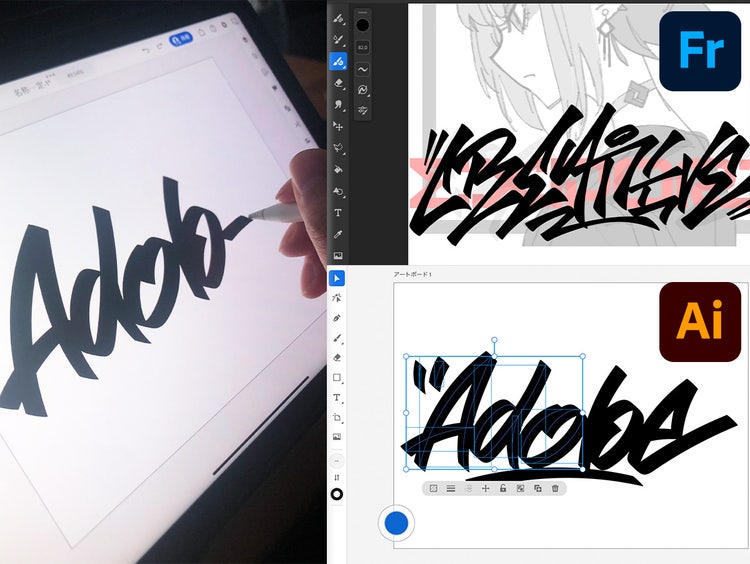
「ペンタブレット(板タブ)+デスクトップ版のIllustratorでは、筆圧に応じた、いいフロー感が出せなかったのですが、Illustrator iPad版なら線データとしてスムーズに描ける。また、Adobe Frescoは筆圧による太さの変化が本当にリアルで、直感的に、レスポンスよくフロー感のある文字が描くことができます。 Illustrator to Illustratorだと線データとして続きをデスクトップで調整でき、Adobe Frescoはベクターパスの感触のまま作業したものをIllustratorに持っていけることが魅力だと思います。
欲を言えば、“筆圧逆転”機能をつけてほしいですね。スプレー缶で文字を描くとき、壁に近づけると線は細くなり、遠ざけると太くなる……そのスプレームーブを再現してくれたら最高です!」

左:Illustrator iPad版での描画/右:Adobe FrescoとIllustrator iPad版の画面

手描きに使う道具。満点を出し続けられるIllustratorに対し、理想の線を引き続けなくてはいけない手描きには、デジタルツールとは違った快楽があるそう
2・線のまま、PNGのまま裏を通せる「クロスと重なり」
Illustrator 2023で搭載された「クロスと重なり」は、オブジェクト属性を保ったまま、見た目の前後関係を入れ替えることができる機能。ゆうたONEさんはどのように評価しているのでしょうか。
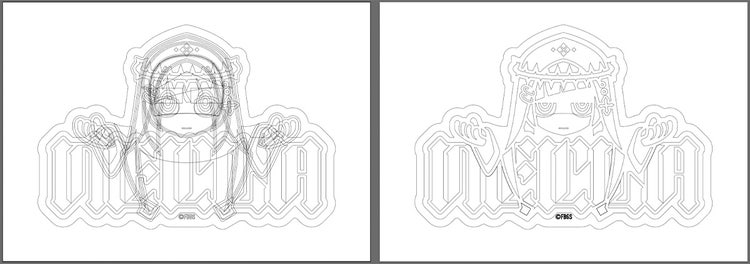
「『クロスと重なり』はグラデーションをかけた線をクロスさせたり、透過PNGの裏を通すという作業が、もとのオブジェクト属性のまま処理できるという点は非常に便利。これまではイラストデータにIllustratorのグラフィックを絡めるとき、Photoshop上で作業をせざるを得なかったこともありましたが、『クロスと重なり』を使えば、Illustrator上ですべての処理ができるのは大きいと思います。
ただ、一度処理をしてしまうと、そのあとの編集・調整には向かないので、Illustratorデータとして納品するデザイン案件に使うのはちょっときびしい。“その見た目が作れればいい”という画像制作案件で、最終アウトプットの直前に使う。現状ではそういう使いかたになりそうですね」

「クロスと重なり」は、線やテキストといった属性を保ったまま、前後関係を部分的に入れ替えることができる

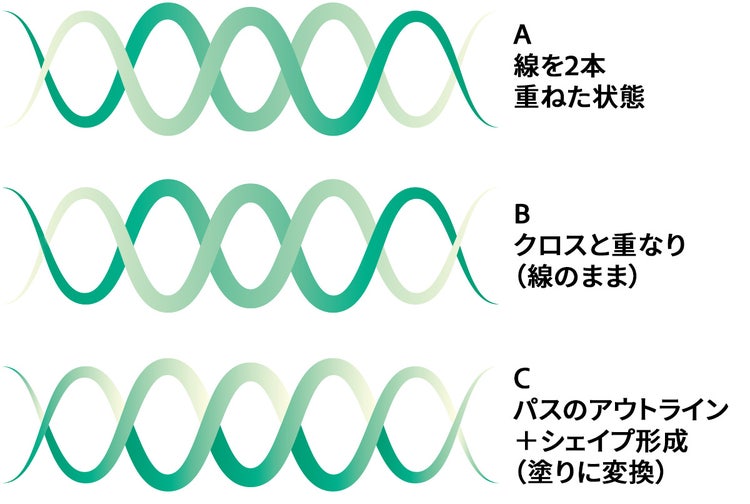
グラデーションを適用した2本の線(A)も「クロスと重なり」を使えば、線属性のまま、グラデーションを保った状態でクロスさせることができる(B)。従来の方法では塗りに変換してから、前後関係を調整する必要があり、グラデーションも維持ができなくなる(C)
3・シェイプ形成ツールとライブペイントツール
シェイプ形成ツールとライプベントツールは、オブジェクト同士が重なる領域を個別に処理できるという点で近しい機能を持っています。シェイプ形成ツールは、ツール版パスファインダーともいうべきツールであり、ライブペイントツールは区切られた領域を簡単に塗りつぶしていくことができます。
「僕の場合、シェイプ形成ツールよりも圧倒的にライブペインツールを使うことが多いですね。
文字やロゴを作る場合、ベースとなるコンストラクショングリッドに色を入れていくという手順を取ることが多いのですが(記事末・Adobe MAXセッションを参照)、ライブペイントツールの場合、“領域をどう塗るかを試行錯誤して最後にパスファインダーで結合”というプロセスが踏めるのに対して、シェイプ形成ツールはドラッグするとすぐに領域が結合されてしまいます。この差がどうしても“一段飛ばし”に感じられてしまうんですね。
完成形が思い浮かんでいる場合には、シェイプ形成ツールは最短距離で目的のオブジェクトを作れるツールだと思います」


シェイプ形成ツールの使用例。完成形が見えている場合には領域の結合作業はスムーズに進む
4・自分では作らないフォントはAdobe Fontsでカバー
Adobe Fontsは、日本語、英語を含むさまざまな言語のフォントが自由に使えるサービス。
ロゴデザインを手がけるだけでなく、フォントまで制作するゆうたONEさんの目に、こうしたサービスはどのように映るのでしょうか。
「Adobe Fontsはかなり使っていますし、めちゃくちゃ使えます!
僕の場合、自分で作ったフォントを自分のデザインに使うことはほとんどないんですよね。というのは、僕が作るフォントは、文字だけをポンとおいてグラフィックとして使うぶんにはピタッとはまるのですが、なにかに組み合わせたり、細かいテキストや読ませる文章には向かないからです。
Adobe Fontsには数え切れないほどのフォントがありますが、漠然とアクティベートしていくことはなく、いまアクティベートされている書体は、すべてそれぞれに理由があります。たとえば、“人の目に媚びてる”という理由でやっていない文字の視覚調整をしっかりと施しているとか。僕がやりたくないことをやっている書体、僕が作りたくない書体をAdobe Fontsでカバーしている感じですね」


根拠に基づく、緻密でロジカルなアプローチ
躍動感のある自由闊達な文字、スピード感と勢いを感じるグラフィック……そうした“見た目”とは裏腹に、ゆうたONEさんのアプローチは極めてロジカルで、その手技はどこまでも精緻です。
「“一挙手、一投足に理由を見い出せ。やりたいこと、やらないことに理由を見い出せ”
そう教えてくれた、麻雀好きな父親の影響かもしれません。
Illustratorでアンカーポイントひとつ置くときにも、なにか理由、根拠のあるところに置く。理由のないところには線を引かない。これを徹底していくことで、作るべきかたちはIllustratorが自然に導いてくれるようになるんです」
造形のベースとなるコンストラクショングリッドから、黄金比や白銀比といった構成理論まで、ゆうたONEさんが拠り所にするロジックは無数に存在します。
「膨大なインプットで蓄積されたロジック=自分ルールがあるからこそ、あえてそれを覆す選択肢を選ぶことも理由になりえる。そうして表現の可能性は広がっていくのだと思います」
グラフィティ、カリグラフィ、グラフィックデザイン……さまざまなルーツを巧みに混ぜ合わせ、オリジナリティへと昇華させるゆうたONEさんがこの先、何を目指すのでしょうか。
「ソーシャル経由で依頼が届くことが当たり前のいま、手がけた仕事に名前が出るかどうかは非常に重要です。その意味では、これまで以上に自分の名前を出せる仕事を積極的にやっていきたいですね。
ゆうたONE×◯◯というかたちでクライアントと一緒になって商品やグッズを作る、さらにそれを展示する……それがいまの目標です」
ゆうたONE(Meteora st. 所属)
Lit.Link|https://lit.link/yutaone
X(Twitter)|https://twitter.com/yuta_ptv
Instagram|https://www.instagram.com/yuta_ptv_jp/
Threads|https://www.threads.net/@yuta_ptv_jp
Behance|https://www.behance.net/yutaone
BOOTH|https://yutaone.booth.pm/
Management|https://www.meteora-st.jp/


やってみよう!ライブペイントであたらしい文字づくり
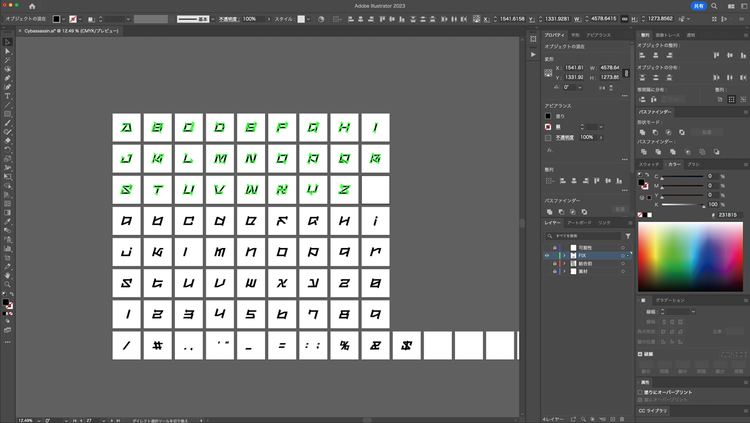
ゆうたONEさんのフォント「Cybassassin(サイバサシン)」をもとに、ライブペイントツールであたらしい文字作りを経験してみましょう。
- フォントをダウンロードする|Cybassassin
- 任意の文字を入力して、書式メニューの「アウトラインを作成」を実行
- すべての文字を重ねて、オブジェクトメニューから「ライブペイント」→「作成」
- ライブペイントツールで重なった領域に色をつける

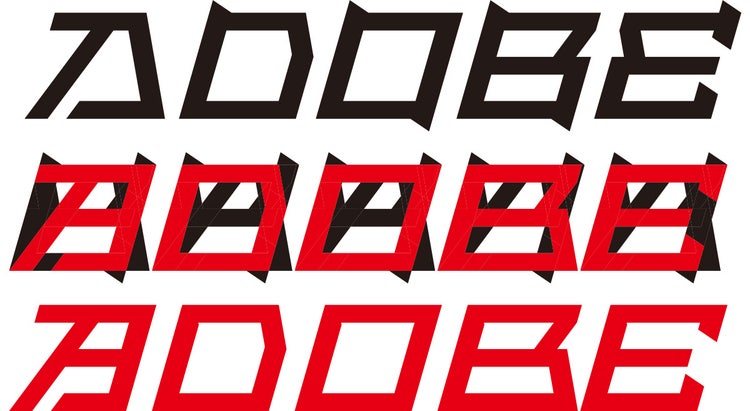
文字を入力し、アウトライン化して重ねる。ライブペイントを作成すると、重なる文字によって作られる領域を個別に塗れるようになる

Cybassassin(黒)をもとにライブペイントで作った新しい文字(赤)。こうしたアレンジが簡単にできるのはライブペイントのメリット

Adobe MAX 2022では「初心者向け!簡単イラレで文字デザイン(自作フォントの作り方)」のセッションを担当。コンストラクション・グリッドをベースに、ライブペイントを使った文字の作りかたを解説した(アーカイブ視聴可能) https://www.adobe.com/jp/max/2022/sessions/jp-easy-type-design-with-illustrator-for-beginners-s952.html