Adobe Fontsをさらに使いこなすヒント|文字とフォントのことはじめ12



Adobe Fontsで広がる文字表現の世界
文字・フォント・デザインの情報をお届けする連載「文字とフォントのことはじめ」、最終回となる第12回は、これまで紹介しきれなかったフォントや、覚えておくと便利な書体について紹介していきます。
この連載では、書体・フォントの基本から、明朝体・ゴシック体・丸ゴシック体・筆書体・デザイン書体・UD書体といった各書体分類の紹介、オススメ欧文書体まで、文字とフォントに関連した情報をわかりやすく、幅広く紹介してきました。これまでの記事は以下のページからアクセスすることができるので、見逃された方、もう一度読み返したい方は、ぜひチェックをしてくださいね。
文字とフォントのことはじめ(全12回) https://blog.adobe.com/jp/topics/learn-typography-and-fonts
省スペースだけでなくデザインにも使えるコンデンスフォント
限られたスペースに納めなくてはいけない文字がどうしても入らない……そうしたケースに対応するために、Adobe IllustratorやAdobe InDesignのようなデザインアプリケーションでは、文字の垂直・水平比率を変える機能が搭載されています。
たとえば、横組みの文字の水平比率を100%から90%にすると、文字そのものの幅が90%になることで、スペースに対してより多くの文字が入れられるようになります。こうした変形は写植の時代から行なわれており、水平比率90%を「長体1」、80%を「長体2」、70%を「長体3」、垂直比率90%を「平体1」、80%を「平体2」、70%を「平体3」と呼びます。
一方、こうした変形処理は文字に歪みを発生させることになり、本来のかたちと比べて、見やすさ、読みやすさは損なわれていきます。こうした課題に対処するために作られた書体がコンデンス書体です。
コンデンス書体はもともとの字幅が狭く作られており、変形をかけることなく、コンパクトなレイアウトができるようになっています(欧文書体ではCondensed、Compressed等、字幅を変えたデザインバリエーションは古くから存在していました)。なお、フォントのなかには変形をかけることを前提にしたコンデンス書体も存在するほか、新聞書体の多くは垂直比率80〜90%程度で使用することを前提に作られています。そのデザイン特性から、コンデンス書体は横組みに、新聞書体は縦組みに使用するのが一般的です。
レイアウトスペースに対し、テキストが多い場合にはぜひ一度、コンデンス書体を試してみましょう。Adobe Fontsでは2024年2月現在、6つの日本語コンデンス書体を利用することができます。

- UD新ゴ https://fonts.adobe.com/fonts/a-otf-ud-shin-go-pr6n
- UD新ゴコンデ80 https://fonts.adobe.com/fonts/a-otf-ud-shin-go-con80-pr6n
通常書体(赤)と比べ、コンデンス書体(青)では大幅な省スペース化が可能。字幅の狭いコンデンス書体をあえてアケ組みで組むなど、デザイン目的で採用されることも

- UD角ゴC80 https://fonts.adobe.com/fonts/fot-udkakugoc80-pro
- UD角ゴC70 https://fonts.adobe.com/fonts/fot-udkakugoc70-pro
- UD角ゴC60 https://fonts.adobe.com/fonts/fot-udkakugoc60-pro
OpenTypeの機能を存分に生かしたフォント
現在、主流となっているフォント形式・OpenTypeには、決められた文字のかたちを表示する以外に、数多くの機能が搭載されています。
たとえば、「かづらき」では、「前後関係に依存する文字」という機能によって、前後の文字を繋いだ連綿体として文字を切り替えることができます。「ヒグミン」は、ひとつの文字に対して、さまざまなバリエーションを持っており、文字の並びや好みによって、文字のデザインを変更することができるほか、かわいいイラスト文字やそのカラー版も揃うなど、ユニークな文字を数多く収録しています。
独自の機能、デザインバリエーションを持つ書体はここで紹介した以外にも数多く存在するので、フォントをアクティベートしたらまず、どのような文字が収録されているのかをチェックしてみると、あたらしい発見があるかもしれません。
こうしたOpenTypeの機能は、Illustrator、InDesign等のデザインアプリケーションと組み合わせることでフルに活用することが可能です。

かづらき https://fonts.adobe.com/fonts/kazuraki-sp2n

ヒグミン https://fonts.adobe.com/fonts/higumin
さまざまな言語、文字に対応したフォント
これまでの記事では、おもに日本語フォント、欧文フォントにスポットを当てて紹介してきましたが、Adobe Fontsには日本語、英語以外にもさまざまな言語、文字に対応できるフォントが用意されています。
なかには、「源ノ明朝」「源ノ角ゴシック」のようにひとつの書体で、日本語、中国語簡体字・繁体字、韓国語に対応したフォントもあります。こうした書体を活用することで、フォントの違いによってトーンが崩れることなく、同一のコンセプトで各言語のデザインをすることが可能になります。また、「源ノ明朝」「源ノ角ゴシック」はGitHubからバリアブル版も入手することができ、Adobe Fontsで提供されているファミリー構成以上に細かいウェイトコントロールができるようになっています。
日本でデザインしていても、日英併記のデザインや、日英中韓の4か国語対応が求められるケースは多々あります。そうしたときにはAdobe Fontsで必要な言語、文字を探してみましょう。質の高い、多様な言語のフォントが見つかるはずです。

- 源ノ明朝 https://fonts.adobe.com/fonts/source-han-serif-japanese
- 源ノ角ゴシック https://fonts.adobe.com/fonts/source-han-sans-japanese
- バリアブル版 https://github.com/adobe-fonts/source-han-sans/releases

日本語、英語だけでなく、中国語簡体字・繁体字、韓国語、タイ語等、数多くの言語、文字に対応できるのもAdobe Fontsならではのメリット
飾りやアクセントがほしいときに使えるフォント
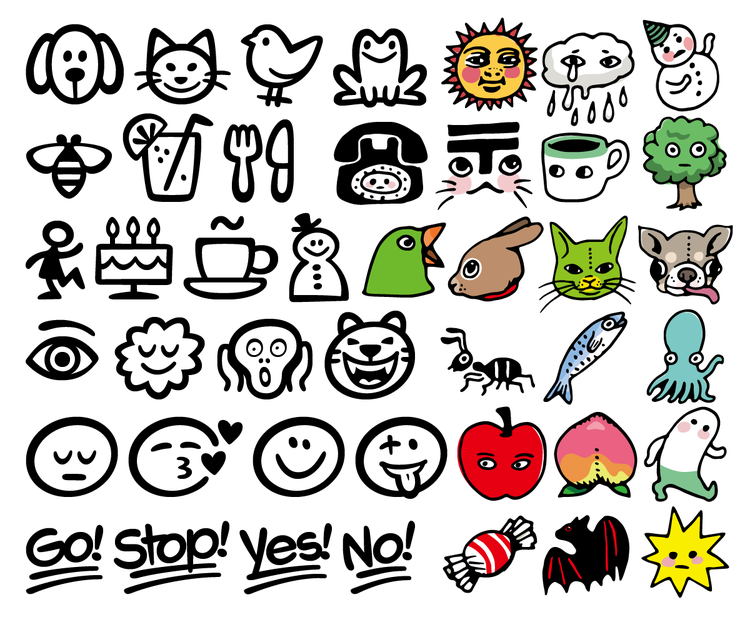
日本語書体ではあまりなじみがありませんが、欧文書体の世界ではイラストやアイコン、デザインの飾りとして使用するオーナメントフォントが数多く存在します。
こうしたフォントは、Adobe Fontsに用意された書体分類からはたどり着けないという難点はありますが、かわいらしいイラストやポイントで使える装飾記号、なかにはイラスト化された文字のフォントなど、いろいろなものがあります。

- Swing King Icons https://fonts.adobe.com/fonts/swing-king-icons
- ZeitGuys https://fonts.adobe.com/fonts/zeitguys
- HWT Star Ornaments https://fonts.adobe.com/fonts/hwt-star-ornaments
- Critter https://fonts.adobe.com/fonts/critter
Adobe Fontsは、デザインする目的、表現したいイメージ、必要とされる用途に対応するフォントを、地域、言語、OSの壁を越えて提供しています。
デザインにおいて、伝達の核となる文字情報。その文字をどのように彩るかによって、伝わりかたは大きく変わります。
コミュニケーションのクオリティを高めるためにも、Adobe Fontsの多彩なバリエーションをぜひご活用ください。


文字の表現力を広げるフォントが揃うAdobe Fonts
アドビでは、クリエイティブには欠かせない道具のひとつであるフォントをより自由に、柔軟に使えるクラウドフォントサービス「Adobe Fonts」を展開しています。2024年2月現在、その数は日本語フォント650超、Adobe Fonts全体では25,000以上。膨大なフォントをメディアを問わず、商用/非商用問わず、自由に使うことができます。
書体名がわからなくても書体の分類や文字の特徴、表現したいイメージから探すこともでき、目的のフォントにすばやく辿り着けるようになっています。
“もっといろいろなフォントを見てみたい、使ってみたい!”
そう思えたらまずは一度、Adobe Fontsを開いてみましょう。
そこには高品質でユニークなデザインの書体が待っているはずです。
Adobe Fontsを無料で試してみる