画像生成 AI を始めよう!第 16 回:入道雲とヨットが浮かぶ夏の海のイラストを Adobe Firefly で生成する

いよいよ夏本番です!夏と言えば海!!ということで、海水浴を楽しみにしている方も多いのではないでしょうか?そこで、今回は「入道雲とヨットが浮かぶ夏の海のイラスト」をテーマに、Adobe Firefly で画像を生成します。
準備は、ブラウザで Firefly web 版を開くだけです。早速、プロンプトに「入道雲とヨットが浮かぶ夏の海」と入力して生成してみましょう。イラストが欲しいので、コンテンツの種類は「アート」にします。その他の設定はデフォルトのままです。


左はフラットなイラスト、右は、水面の反射やピンクのグラデーションなど奥行きがあるイラストが生成されました。
どちらもきれいではありますが、もうちょっと夏らしいダイナミックさが欲しい所です。そこで、プロンプトに少し具体的な情景を追記します。ついでにカモメも足してみます。新しいプロンプトは、「沖合にヨットが浮かぶ夏の海。水平線から立ち上る入道雲。空を舞うカモメ」です。


カモメが追加されたぶんだけ絵に動きが出たでしょうか?左は水彩画風、右はフラットで優しいトーンのイラストです。長閑で、いい雰囲気ではありますが、「入道雲」が描かれていません!
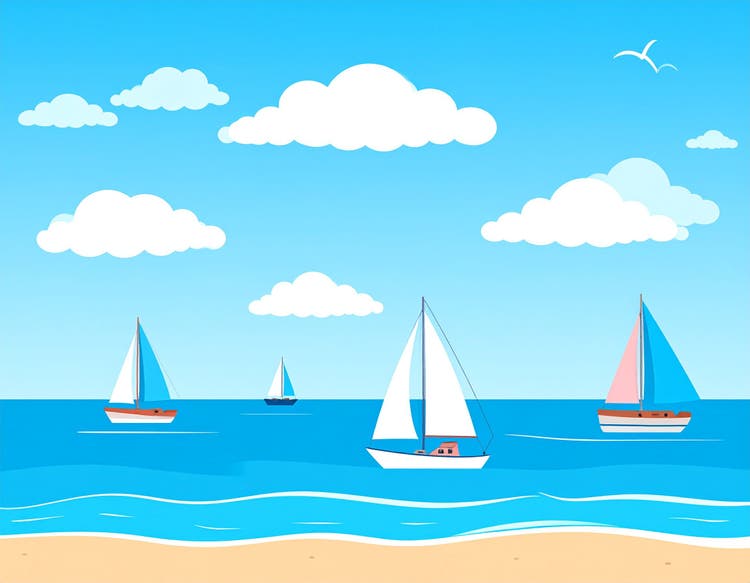
試しに「入道雲」を具体的な描写に置き換えてみましょう。砂浜が少々寂しいので、貝殻もシーンに加えます。プロンプトを、「沖合にヨットが浮かぶ夏の海。水平線から立ち上るもくもくとした大きな白い雲。空を舞うカモメ、砂浜には小さな貝殻が光っている。」に変更して生成します。


今回は入道雲が生成されました。やはり、プロンプトは、なるべく具体的に書いた方が良いようです。空のカモメも砂浜の貝殻も生成されていますが、なぜかフラットなテイストのイラストが多く生成されるようになったので、スタイル参照を使ってテイストを変えてみようと思います。

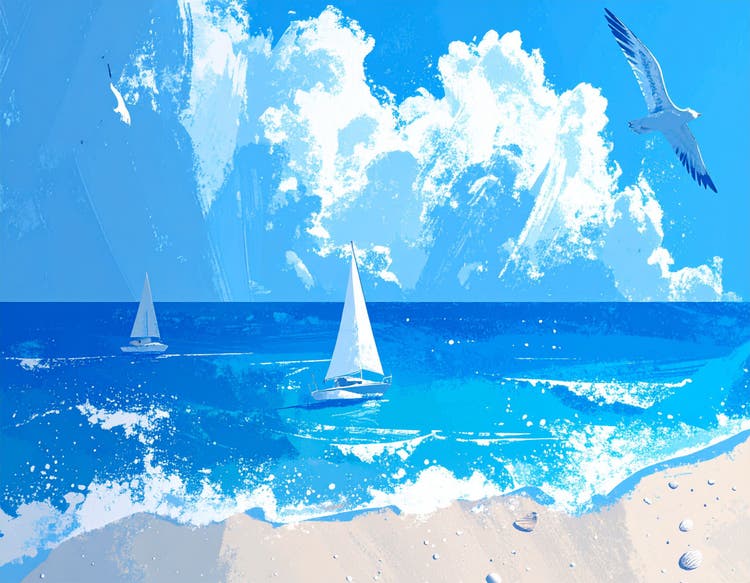
まず、この画像↑を参照して生成します。参照画像内の波を連想させる表現が、生成画像にどう反映されるのかが気になります。


荒々しいタッチの絵が生成されました。入道雲には夏の空気感があり、波しぶきには力強さがあります。左は、カモメの配置が大胆で印象的です。また、夏の強い日差しのコントラストが全体的にバランスよく表現されています。

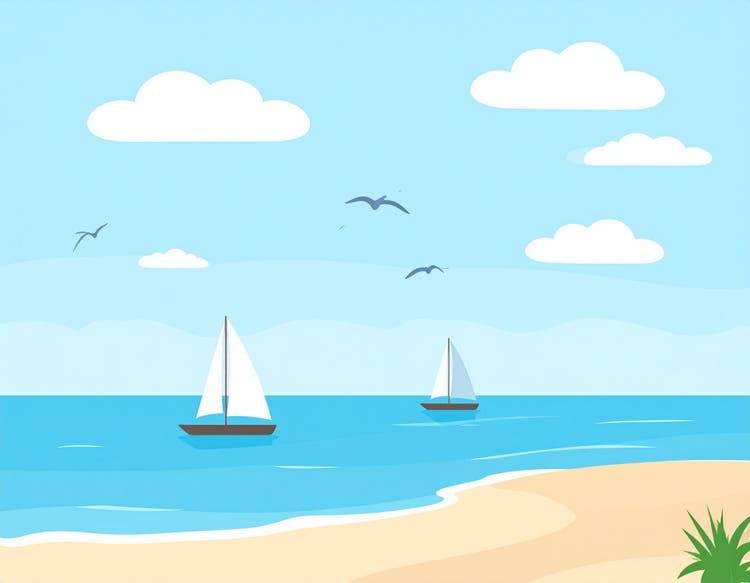
次は、この画像↑を参照させてみます。少しゆったりとした波になりそうですが、果たしてどんなテイストのイラストが生成されるでしょうか?


ベクター調のデジタルイラストといった感じになりました。何層にも面を重ねた独特のスタイルです。波は穏やかですがうねりがあります。左は、嵐の前の静けさといった雰囲気です。右は、躍動感のある構図で、テーマである「夏と入道雲とヨット」が上手く描かれています。

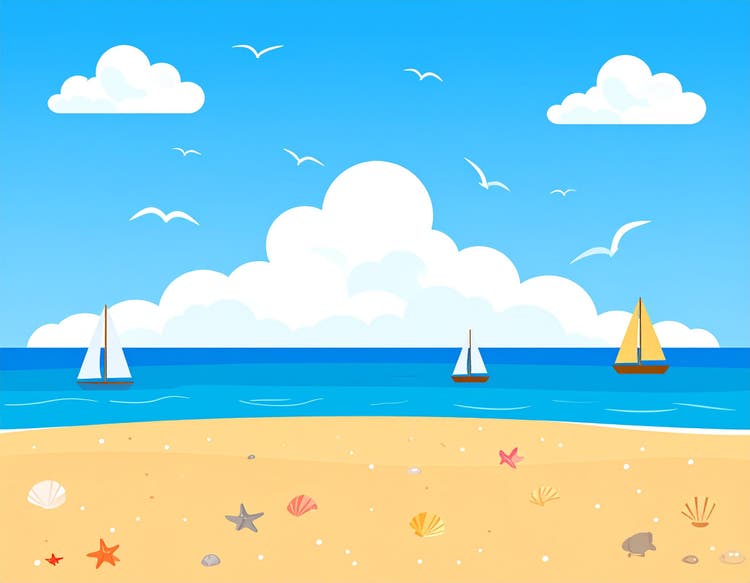
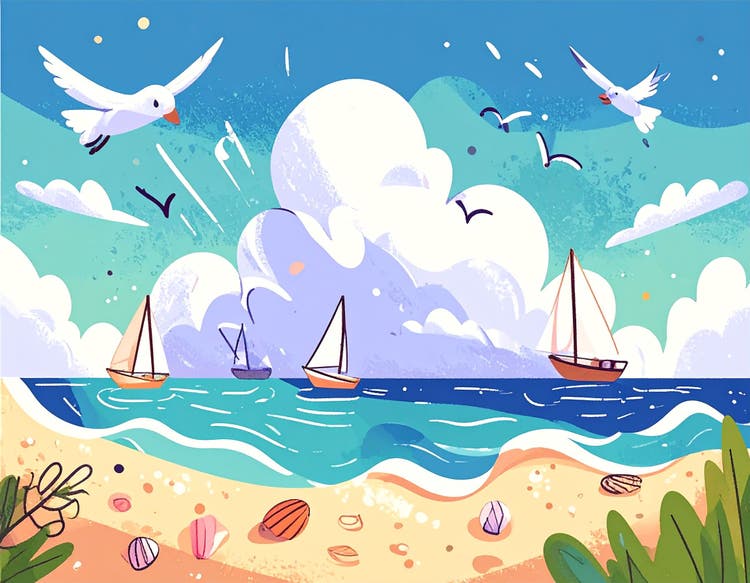
続いて、この画像↑を参照させてみます。夏の雰囲気は上手く表現されるでしょうか?


ポップでユニークなイラストになりました。これまでにないカラフルなイラストです。左は、カモメの表情が可愛らしくて、絵全体に活気があります。ちょっと変わった絵が欲しい場合は、参照画像をいろいろと試してみる価値があるのかもしれません。

今度は、色調と質感のわかりやすい参照画像↑です。


想像していた通り、参照画像の色がそのまま使用され、茶色は砂浜、青緑は海の表現に使われています。ざらりとしたユニークな質感の塗りも、砂粒や砕ける波に活かされています。
スタイル参照の見本のようなイラストを生成できたので、調子に乗って、「効果」も追加します。まず、「テーマ」カテゴリーの「スカンジナビア風」を指定してみましょう。


ややくすんだトーンになりました。動きも減って、落ち着いた雰囲気です。左は、空と海の広がりが感じられる構図です。右は、海面は穏やかながら、カモメの向きやサイズの違いが奥行きや動きを感じさせます。
「スカンジナビア風」に変えて、「流行」カテゴリーの「ミニマリズム」を指定します。


参照した画像のスタイルがいい感じに柔らかくなりました。左は、端から端までかかっている雲の影のクリーム色と、船の帆の白さに、意匠が感じられます。船のサイズ感など全体のバランスも良くて、かわいさがあります。

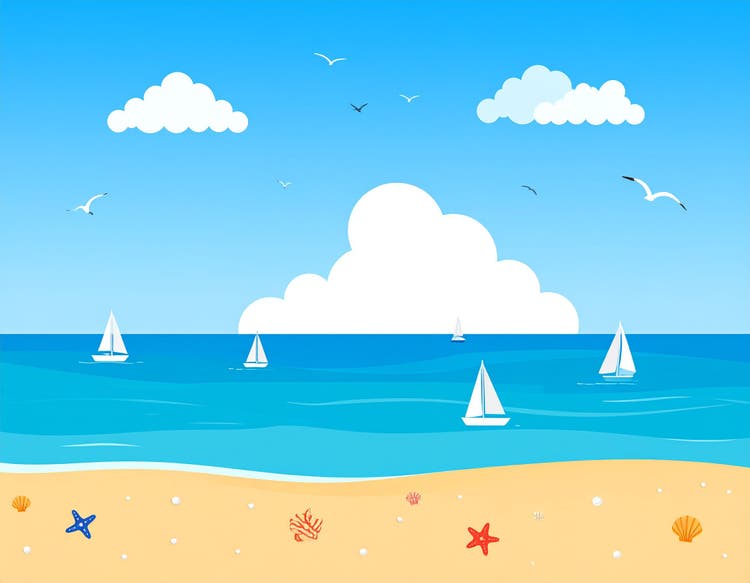
最後にもう一つだけ参照画像↑を試してみます。穏やかな夏の海を生成してくれそうな色と質感の画像です。とりあえず、「効果」は無しで生成します。


淡いブルーとベージュの色使いがやさしい穏やかな絵です。参照画像の、ボール紙のような質感の雰囲気もよく出ていて、抑えたトーンながら、静かな夏の海が演出されています。雲が丸くなる傾向があるようで、特に左は、丸みを帯びた雲の連なりが可愛らしいムードを醸し出しています。
こちらにも「効果」を追加してみましょう。まず、「テーマ」カテゴリーの「スカンジナビア風」です。


先ほどと同様に、ややくすんで落ち着いた感じになりました。海の凪の時間が感じられる穏やかな絵です。なぜか、水平線から立ち上る入道雲ではなく、ぷかぷか浮いている雲になりました。左は、カモメがどこに飛んでいくのか気になる構図です。
こちらも、「スカンジナビア風」に変えて、「流行」カテゴリーの「ミニマリズム」を指定してみます。


紙の質感がはっきりと戻ってきました。波に少しだけ動きが出て、童話の挿絵のような入道雲が生成されています。左右でヨットの色は異なりますが、どちらも風景にさりげなく溶け込んでいます。右は、残念ながら貝殻が生成されなかったものの、海のグラデーションや入道雲の影の陰影など、夏の昼時の静寂が感じられます。
もう一つだけ「効果」を試します。「ミニマリズム」に変えて、「テーマ」カテゴリーの「ベクター風」を指定します。


奥行きとリズム感のある配置です。シンプルさを保ちつつ、少し元気さが増しました。
今回の一枚はこれ ↓ にします。入道雲が夏っぽさを演出し、ゆるやかに波打つ砂浜と遠くに広がる海が凪を感じさせます。まっすぐな水平線をはさんで、貝殻とカモメ群が対角線上に配置され、バランスの取れた奥行き感になっています。

<番外編 >
非現実的な夏の海も生成してみましょう。プロンプトはそのまま「沖合にヨットが浮かぶ夏の海。水平線から立ち上るもくもくとした大きな白い雲。空を舞うカモメ、砂浜には小さな貝殻がきらきらと光っている。」を使います。「コンテンツの種類」に「アート」を指定するのも変わらずです。
スタイル参照には下の画像↓ を指定します。

そして、「効果」を指定します。まず、「流行」カテゴリーのアールヌーボーです。


参照画像の穏やかな海が荒ぶる海に変化しました。かなり大きな波が来ています。
次の「効果」は、「流行」カテゴリーの「キュービズム」です。


波の重なりがトーンの違う青色で表現されています。左は、雲が氷河のようにも見えます。
最後の「効果」は、「流行」カテゴリーの「マキシマリズム」です。


手前の貝が大きくデフォルメされた面白い構図です。右は、雲も波も丸みが強調されました。
※設定:上記全て、モデル= Image4、縦横比= 4:3、構成=なし、視覚的な適用量=6/8、スタイル【強度】=中、スタイル【効果】カラーとトーン=なし、スタイル【効果】ライト=なし、スタイル【効果】カメラアングル=なし
Firefly を利用するには生成クレジットが必要です。現在お持ちの生成クレジットを確認する方法は、こちらをご覧ください。
その他の生成クレジットに関するよくある質問は、こちらのページをご覧ください。